關于如何在Grid中配置行列顯示背景色的問題的說明
1 背景
在實施過程中經常會遇到客戶提這樣的要求:要求顯示業務數據時能根據不同的狀態顯示不同顏色,有的要求一行全部用紅色顯示,也有要求某些列的數據顯示紅色,當然什么時候顯示紅色是有一定要求的。
如下圖:
例1

上面這個例子中要求對捷途產品線的小計數據行背景高亮顯示
例2:

上面這個例子要求月計劃已完成的用綠色背景,只顯示狀態這個列的背景,進行中的灰色,延期的紅色背景
如上圖中的 執行人,監督人用腰子型按鈕顯示 ,任務標識這里本來是一個GUID碼,如果有GUID就顯示一個 + 這樣的圖標(用什么樣的圖標是實施人員自己定)這些都可以根據客戶的需求來定義。
2 如何實現
2.1 限制
首先目前mobox、gungho支持Grid顯示樣式自定義的功能點是有下面這些
3000
3019
3025
2.2 配置顯示前事件
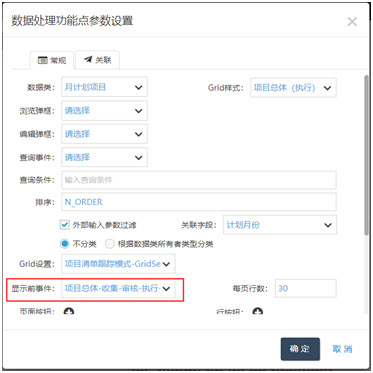
Grid行背景色配置是在 3000 功能點顯示前事件里完成的。系統發現我們在3000功能點配置了 顯示前事件,如下圖

在這里要配置 顯示前執行什么腳本。
2.3 顯示前事件腳本的處理
腳本的處理分下面3個步驟
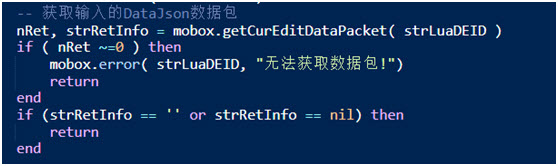
2.3.1 獲取當前顯示頁中的數據
其中獲取的 strRetInfo 就是前端給腳本的數據,格式json,如下:

[
{“id”:”XXX”,”attrs”:[{“attr”:””,”value”:””},….]},
..
]
其中id 是這一行顯示的數據對象標識
Attrs是Grid中沒列的數據和值
2.3.2 輪詢獲取行數據
根據獲取的屬性值來判斷是否要改變行列的顯示樣式
2.3.3 返回給前端用重新組織后的數據刷新頁面
注意:
Action = reset_data_attr
2.3.4 行列控制
在我們返回的Json格式中每行,列的屬性可以改變前端Grid的顯示樣式
前面我們介紹了,前端過來的Grid Row的數據是這樣的
{“id”:”xxxx”,”attrs”:[ {“attr”:”S_CMN”,”value”:”M”},..]}
如果需要S_CMN列顯示背不同的景色,那么就要把數據設置為:
{“id”:”xxxx”,”attrs”:[ {“attr”:”S_CMN”,”value”:”M”,”bk_color”:”#28FF28″,”text_color”:”#000000″},..]}
注意紅色文字部分就是控制這一行,這一列的背景、前景色
如果是要整行都變顏色:
{“id”:”xxxx”,”row_bk_color”:”#F9F900″, “row_text_color”:”#272727″, “attrs”:[ {“attr”:”S_CMN”,”value”:”M”},..]}
3 備注
常用十六進制顏色對照表代碼查詢
https://www.cnblogs.com/summary-2017/p/7504126.html
 共好合同
共好合同





